Getting started
Here's how you can get started with Outstatic.
Requirements:
Initiating Setup: GitHub Authentication
Before diving in, it's essential to configure GitHub Authentication for your project. Outstatic accommodates both GitHub OAuth and GitHub Apps for authentication purposes:
-
GitHub OAuth: easier and quicker to set up, ideal for simpler integrations.
-
GitHub Apps: setup is generally more complex, providing a refined level of access and control.
For those opting for GitHub Apps, please refer to the relevant GitHub Apps Authentication documentation.
Setting up a GitHub OAuth Application:
Let’s walk through the steps to create a GitHub OAuth Application, streamlining your project’s initial setup:
-
First go to the "Register a new OAuth application" page on GitHub by clicking here.
-
Give your application a name, "Outstatic Blog" for example.
-
For the Homepage URL and Authorization callback URL fields type in any valid url, ex:
https://outstatic.com, we'll change them later. -
You can leave the Application description field empty.
Click on Register application. You'll be redirected to your GitHub Oauth App settings page.
Next, click on Generate a new client secret. Once done, keep this tab open. We'll need these values for our next steps.
Awesome, with your GitHub Oauth keys in hand select how you want to use Outstatic:
Deploy with vercel:
To deploy with Vercel, start by clicking the button below and follow the setup steps:
Select GitHub as your git service. Then, type the name of your repository (ex: outstatic-blog) and click create.
Fill in the following environment variables:
-
OST_GITHUB_IDwith your GitHub Client ID. -
OST_GITHUB_SECRETwith your GitHub Client secret. -
OST_TOKEN_SECRETwith a random string with at least 32 characters. You can generate a random string using this service.
Click on Deploy and wait until it's done.
Once the deploy is concluded, you will be taken to your Vercel dashboard. There you'll see your new website URL.
Go back to your GitHub OAuth App settings page and update the Homepage URL with your new website URL.
You'll also need to update the Authorization callback URL with your new website URL, but you'll need to add /api/outstatic/callback to the end of the url.
Example: https://myblog.vercel.app/api/outstatic/callback
Click on Update application and you are done!
You can now visit your site.
To login to your Dashboard add /outstatic to the end of your site url:
Example: https://myblog.vercel.app/outstatic
Congratulations! Now you have a website with a full-featured dashboard to edit your content.
To develop your Vercel deployed website locally, please check the Local Development page.
We recommend you learn how Outstatic manages content and also how to fetch content from your front end.
Adding Outstatic to a Next.js website
If you want to use Outstatic with Next.js 12, you can continue here.
Before we start, you should know Outstatic saves content as markdown files to your GitHub repository. To understand how this works please read our introduction article.
First install the Outstatic package and dependencies:
# npm
npm install outstatic
# yarn
yarn add outstatic
#pnpm
pnpm install outstatic
bashOnce installed, you'll need to add two files to your /app folder:
/app/outstatic/[[...ost]]/page.tsx
import 'outstatic/outstatic.css'
import { Outstatic } from 'outstatic'
import { OstClient } from 'outstatic/client'
export default async function Page({ params }: { params: { ost: string[] } }) {
const ostData = await Outstatic()
return <OstClient ostData={ostData} params={params} />
}
javascriptAnd /app/api/outstatic/[[...ost]]/route.ts
import { OutstaticApi } from 'outstatic'
export const GET = OutstaticApi.GET
export const POST = OutstaticApi.POST
javascriptStart your dev server. Assuming you're on http://localhost:3000 you can access your dashboard at https://localhost:3000/outstatic.
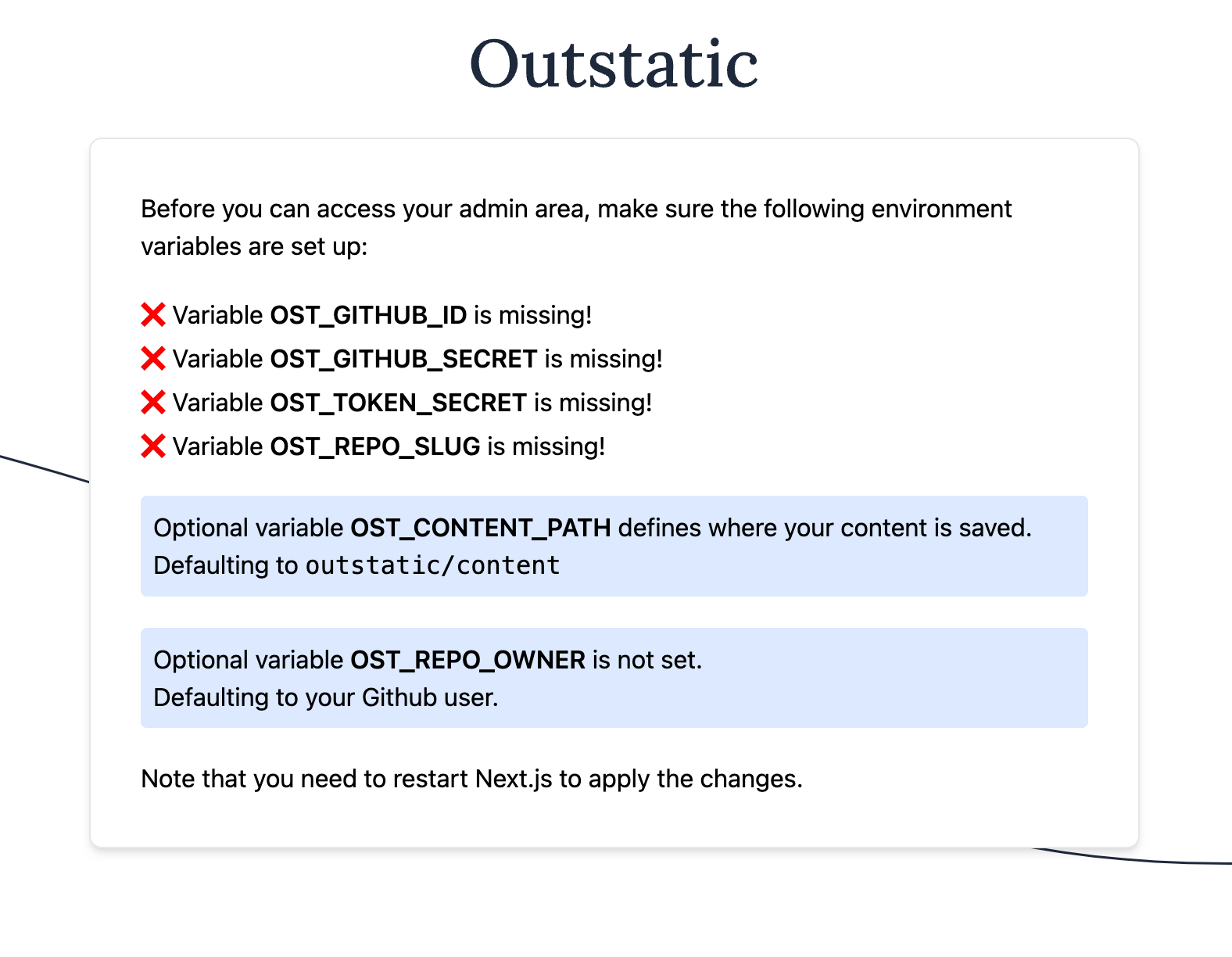
You should see this page:
 Let's update your environment variables.
Let's update your environment variables.
OST_GITHUB_ID=YOUR_GITHUB_OAUTH_APP_ID
OST_GITHUB_SECRET=YOUR_GITHUB_OAUTH_APP_SECRET
# random string min 32 chars
OST_TOKEN_SECRET=A_RANDOM_TOKEN
OST_REPO_SLUG=YOUR_GITHUB_REPOSITORY_SLUG
# OPTIONAL
# If empty this will default to main
OST_REPO_BRANCH=YOUR_GITHUB_REPOSITORY_BRANCH
bashNow go back to your GitHub OAuth App settings page and update the following values:
-
Homepage URL:
http://localhost:3000/. -
Authorization callback URL:
http://localhost:3000/api/outstatic/callback
Click on Update application.
Restart your service and go back to the /outstatic page.
If everything is setup correctly, then you'll see a login page and will be able to access your Dashboard.

Congratulations! Your Outstatic installation is ready and you can now start creating content.
If you already have a Markdown Next.js blog and want to start editing your files with Outstatic, follow the steps here to move your content to the outstatic/content folder.
Next.js 13 Warning: In case your Outstatic Dashboard throws errors while trying to create new pages. Either update Next.js to a version above 13.4.8 or add the option swcMinify: false to your next.config.js file. Example:
const nextConfig = {
swcMinify: false
}
javascriptWe recommend you learn how Outstatic manages content and also how to fetch data from your front end.
Access the Outstatic dashboard from your live site
If you also want to access your Outstatic dashboard from your live site you'll need to create a second GitHub OAuth app as GitHub doesn't allow for multiple callback urls for a single OAuth app.
Just repeat the steps for creating a GitHub OAuth app, but this time, replacing http://localhost:3000/ on Homepage URL and Authorization callback URL with your actual website address.
Don't forget to add the following environment variables to your Vercel project:
OST_GITHUB_ID=YOUR_GITHUB_OAUTH_APP_ID
OST_GITHUB_SECRET=YOUR_GITHUB_OAUTH_APP_SECRET
# random string min 32 chars
OST_TOKEN_SECRET=A_RANDOM_TOKEN
bashTo learn more about all the available environment variables, see the Environment Variables section of the docs.